ESLintを使用してJavaScriptの開発効率を上げる
エディタの性能は年々向上していて、強力な補完機能により長い変数名や関数名を簡単に扱えるようになっています。特に VSCode は無料とは思えないほど性能が良く、メジャーなライブラリへの対応が非常に速いため JavaScript 開発では欠かすことができません。
ただ、どれだけエディタが進化しても人間はミスをします。そして、補完に頼っているつもりなのに、なぜか長い変数名を少しだけ失敗してしまうこともあります。あるいは、セミコロンつけたりつけなかったり、""と”が入り混じったり。
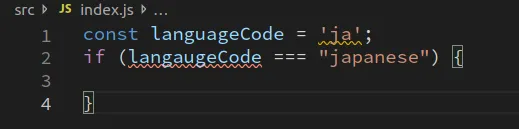
例えばこういうケースで
const languageCode = "ja";
if (langaugeCode === "japanese") {
}
コードを書いているときにエラーが表示されると便利です。build 前にエラー箇所がわかります。

このような開発の補助をしてくれるのが ESLint です。ESLint を導入することで、JavaScript の構文エラーだけでなく、独自の開発ルールでも警告やエラーを出すことができます。チーム開発時のコーディングルールを、ドキュメントだけでなくコード上である程度確認できるようになるのは強みです。
初期設定
プロジェクトに package.json がない場合はまず package.json を作成します。もし、node.js を導入していない場合は先に node.js をインストールしてください。
npm init -y
// yarnで追加する時は以下
yarn init -y
以下のような package.json ができているはずです。
// package.json
{
"name": "javascript",
"version": "1.0.0",
"main": "index.js",
"license": "MIT"
}
念の為に private 設定をしておきます。private が true なら、間違えて NPM に publish されることがなくなります。npm にユーザー登録していなければそもそも publish はできませんが、複数の人が触るプロジェクトなら設定しておいて損はありません。
{
"name": "javascript",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"private": true
}
ESLint を次のコマンドで追加します。
npm install --save-dev eslint
// yarnで追加する時は以下
yarn add --dev eslint
package.json に ESLint が追加されます。
{
"name": "javascript",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"private": true,
"devDependencies": {
"eslint": "^6.1.0"
}
}
.eslintrc の作成
ESLint の設定は.eslintrc ファイルに書きます。package.json と同じ階層に.eslintrc ファイルを作成し、下記の設定を追加します。
{
"parserOptions": {
"ecmaVersion": 2019
},
"rules": {
"no-empty": "error"
}
}
例として JavaScript のバージョンは最新の ecmaVersion2019 を指定、ESLint のルールとして空白の block を禁止する設定を追加しました。package.json と同じ階層に src フォルダを作成し、中に index.js ファイルを作成します。
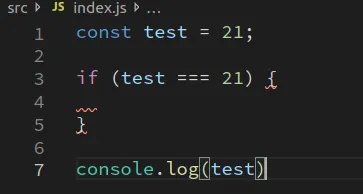
// /src/index.js
const test = 21;
if (test === 21) {
}
console.log(test);
terminal から ESLint を実行してみます。
npx eslint src
// yarnの場合は以下
yarn eslint src
次のようにエラーが出るはずです。
3:18 error Empty block statement no-empty
✖ 1 problem (1 error, 0 warnings)
ルールの設定
ESLint の各種ルールには次の 3 つの値のどれかを設定します。
- off: ルールを適用しない
- warn: 警告を出す
- error: エラーを出す
off は lint が必要ないルールに適用します。warn はルール違反があると警告は出しますがエラーは出しません。例えば、build 工程に ESLint が組み込まれていても、警告では build は失敗しません。
error はルール違反があるとエラーを出します。webpack などの build 工程をストップするため、ソースコードに違反がある場合はそこで処理が止まり、エラーを解消しないと次のステップに進むことができません。例えば CI/CD で自動化しているなら処理はそこで止まります。
上記の設定で no-empty を off、warn、error で切り替えてみると terminal に表示される内容が変わることを確認できます。
推奨設定を追加する
ESLint には非常に多くのルールがあり、それを調べて 1 つ 1 つ適用していくのは大変です。まずは推奨されている設定を読み込み、必要のないルール、欲しいルールがあれば追加する形にします。
{
"parserOptions": {
"ecmaVersion": 2019
},
"extends": ["eslint:recommended"],
"rules": {}
}
recommended という設定を追加し no-empty は recommended に含まれているので消しておきます。これで再度 ESLint を実行します。
npx eslint src
3:18 error Empty block statement no-empty
7:1 error 'console' is not defined no-undef
✖ 2 problems (2 errors, 0 warnings)
先程の空白ブロックの他に console にもエラーが出ました。JavaScript の実行環境がブラウザという設定を追加します。
{
"parserOptions": {
"ecmaVersion": 2019
},
"extends": ["eslint:recommended"],
"rules": {},
"env": {
"browser": true
}
}
3:18 error Empty block statement no-empty
✖ 1 problem (1 error, 0 warnings)
console のエラーが消えます。ここで、確かに空白のブロックはだめだとは思うけれど、それをリファクタリングしていく時間がない(箇所が多すぎるなど)、あるいは将来の課題として警告は出ても良いけれどエラーは出してほしくないという時はルールを上書きします。また、recommended にはないルールも必要なら追加します。
// 省略
"extends": [
"eslint:recommended"
],
"rules": {
"no-empty": "warn",
"quotes": ["warn", "double"],
},
あくまで開発を行いやすくするために導入するものです。lint が厳しすぎて困ってしまう時は使いやすいようにカスタマイズしていくのが良いと思います。
VScode に ESLint プラグインを追加する
ESLint コマンドを実行するまで警告、エラー箇所がわからないのは不便です。そこで ESLint のプラグインをインストールします。

この plugin をインストールすると、上記で設定した内容に基づいてソースコード上でエラーがわかるようになります。

まずはやりすぎず、ほどほどに
ESLint は非常に便利です。しかし、ガチガチにルールを敷くと開発時のストレスになり、ESLint を使うのが嫌になってしまうかもしれません。あくまで便利なツールの 1 つとして開発を効率化する範囲でルールを決めるのが良いと思います。
セミコロンやクオートを統一する問題は、prettier を組み合わせることでとても簡単に解決ができます。ESLint だけでなく他のツールも組み合わせて、開発効率を上げていきましょう。