NPMへのPackage公開をgithub actionsで行う
Node.js のパッケージマネージャーである npm には、アカウントを作成すれば個人でも自由にパッケージを登録することができます。パッケージ登録は難しくないものの、行う頻度が低いと毎回コマンドを調べてはこれで良いんだっけ?となって不安になります。CI/CD で公開まで組んだ方が楽かなと思い調べたのでそのメモです。
npm へのパッケージ公開前の注意
強く身構える必要はないと思いますが、一般公開するパッケージの場合は個人情報やシークレットなど公開するとまずい情報があるかは公開前にチェックしておく必要があります。git でコードを管理するならgit-secrets を入れておくとある程度防御になります。
https://github.com/awslabs/git-secrets
メールアドレスを公開する必要があります
迷惑メールなどを気にする場合は、プライベートで良く利用しているメールアドレスよりは開発用のメールアドレスを作成して利用する方が良いかもしれません。
パッケージ公開後 72 時間を過ぎると、非公開にできない可能性があります
公開後に削除する予定の場合は npm の非公開ポリシーを事前に参照しておきましょう。
https://docs.npmjs.com/policies/unpublish
npm 無料会員だとパッケージは public 公開のみです
2022 年 6 月時点では無料会員はプライベートなパッケージを公開できません。
以上、他にも注意が必要な点があるかもしれません。公開前に npm のドキュメントを参照してください。この記事ではユーザー登録まで行っている想定です。
https://docs.npmjs.com/getting-started
この記事の npm 公開までの流れ
- index.js から適当な関数を export した js のプロジェクトを作成する
- github に登録
- github actions で npmn に publish する
- パッケージを使ってみる
使用した github repository
https://github.com/Hidekazoo/my-hello-package
公開するパッケージを作成する
package.json を作成します。
npm init -y
package.json の name を公開するパッケージ名に変更します。esmodule で公開することにしたので、type を module にしています。github の repository や author、license を修正して良い感じにします。
{
"name": "@hidekazoo/my-hello-package",
"version": "1.0.6",
"description": "my hello package",
"main": "index.js",
"type": "module",
"engines": {
"node": ">=14"
},
"scripts": {
"test": "vitest"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Hidekazoo/my-hello-package.git"
},
"keywords": [],
"author": "hidekazoo <[email protected]>",
"license": "MIT",
"bugs": {
"url": "https://github.com/Hidekazoo/my-hello-package/issues"
},
"homepage": "https://github.com/Hidekazoo/my-hello-package#readme",
"devDependencies": {
"vitest": "^0.16.0"
}
}
公開する関数を適当に作成します。test 失敗した時にパイプラインが止まるかを確認したいので、vitest と簡易なテストを追加しています。
// index.js
export { sum } from "./src/sum.mjs";
// src/sum.mjs
export const sum = (a, b) => {
return a + b;
};
// src/sum.spec.js
import { describe, test, assert } from "vitest";
import { sum } from "./sum.mjs";
describe("sum", () => {
test("1+2 = 3", () => {
assert.equal(sum(1, 2), 3);
});
test("1+3 = 4", () => {
assert.equal(sum(1, 3), 4);
});
});
package.json と index.js や関連ファイル、readme などを github repository に登録します。
github actions の作成
github actions から npm へ publish する方法は Github Docs に説明があるのでそれをなぞると完成です!
https://docs.github.com/ja/actions/publishing-packages/publishing-nodejs-packages
github actions のファイルはルート階層から.github/workflows/配下に yaml を作成します。下記では npm run test を入れたのと、private ではなく public なパッケージで公開する想定なので npm publish —access public にしています。
# .github/workflows/main.yaml
name: Publish Package to npmjs
on:
release:
types: [published]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: "16.x"
registry-url: "https://registry.npmjs.org"
- run: npm ci
- run: npm run test
- run: npm publish --access public
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
また、release type を published にしています。これは github actions を起動するトリガーです。

github で release を publish すると動きます。github actionsn のトリガーは設定が細かくたくさんあります。好きなものを選択します。
https://docs.github.com/en/actions/using-workflows/events-that-trigger-workflows#release
動かしてみる
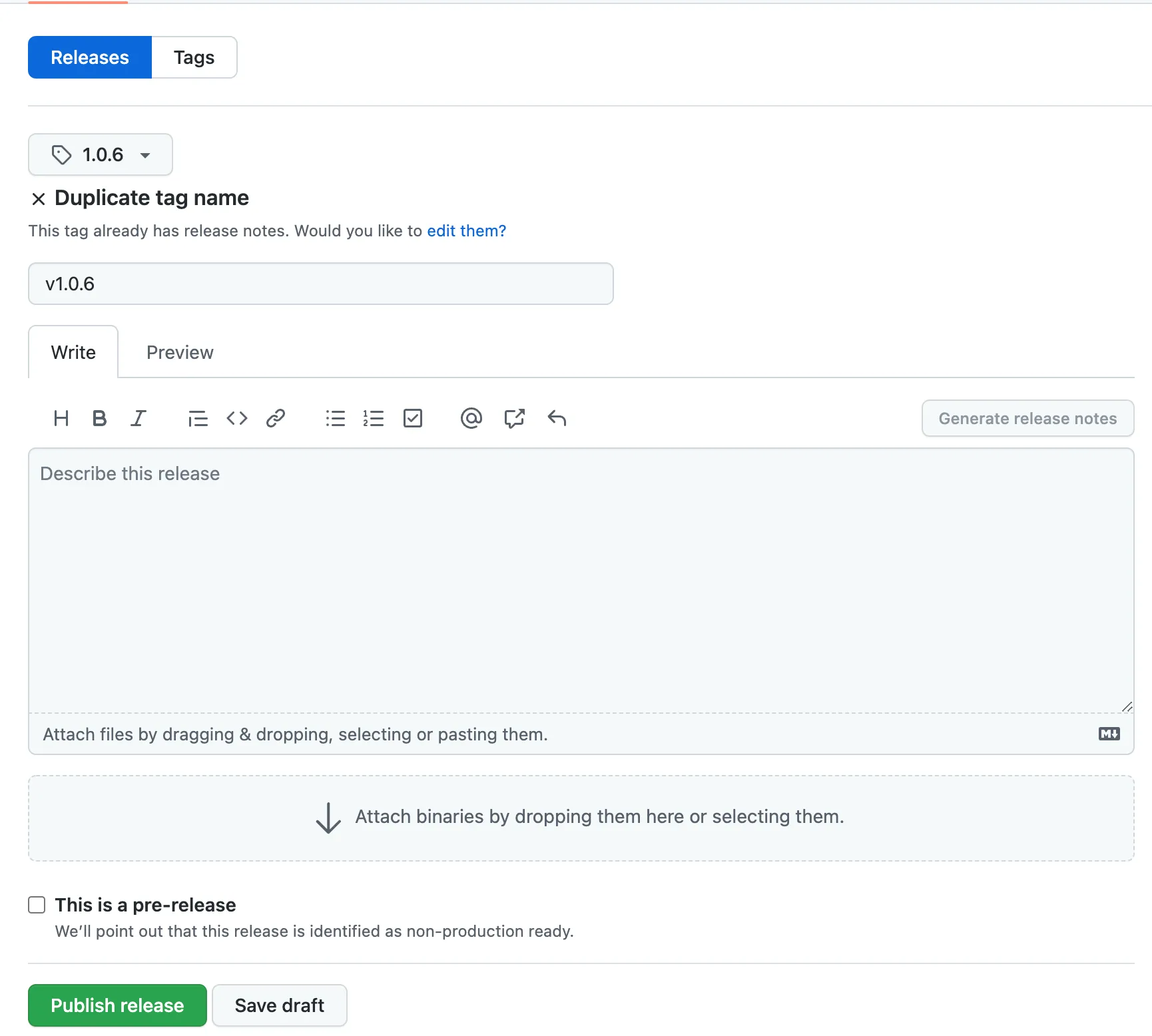
secret もドキュメント通りに設定し、github 上から release を行なってみます。

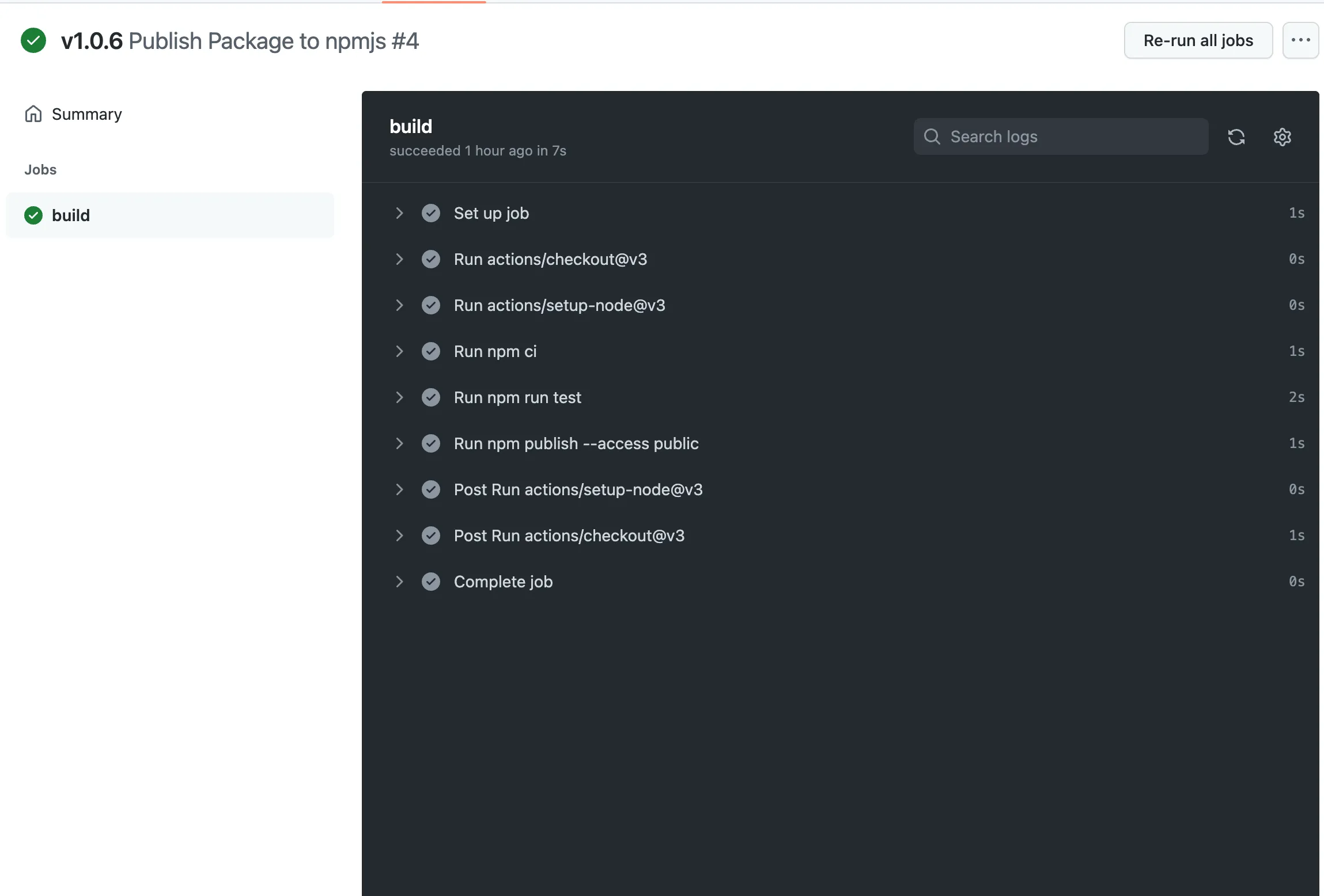
各種ステップが実行され成功!

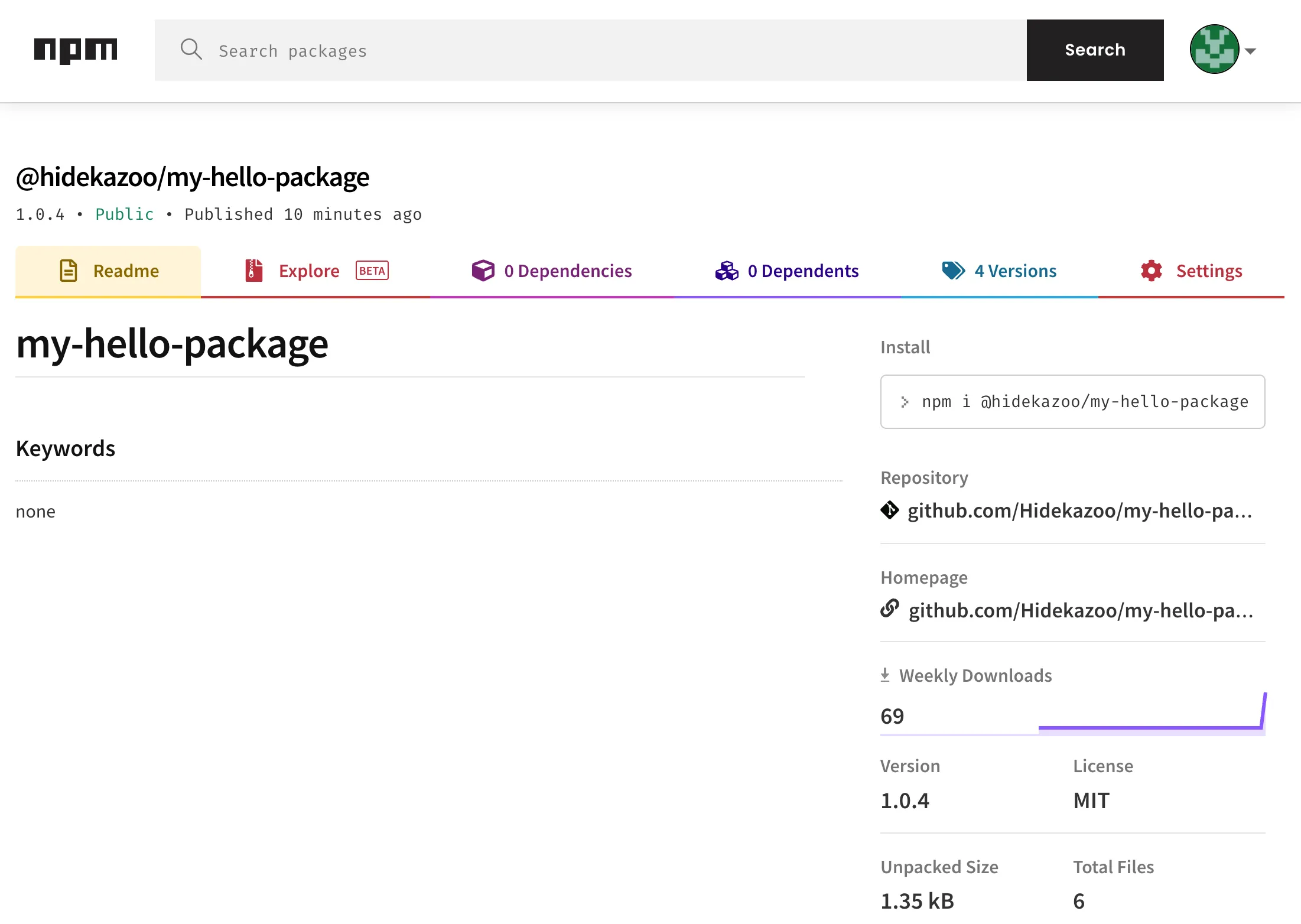
npm にも公開されました、やったー!
テストを失敗してみる
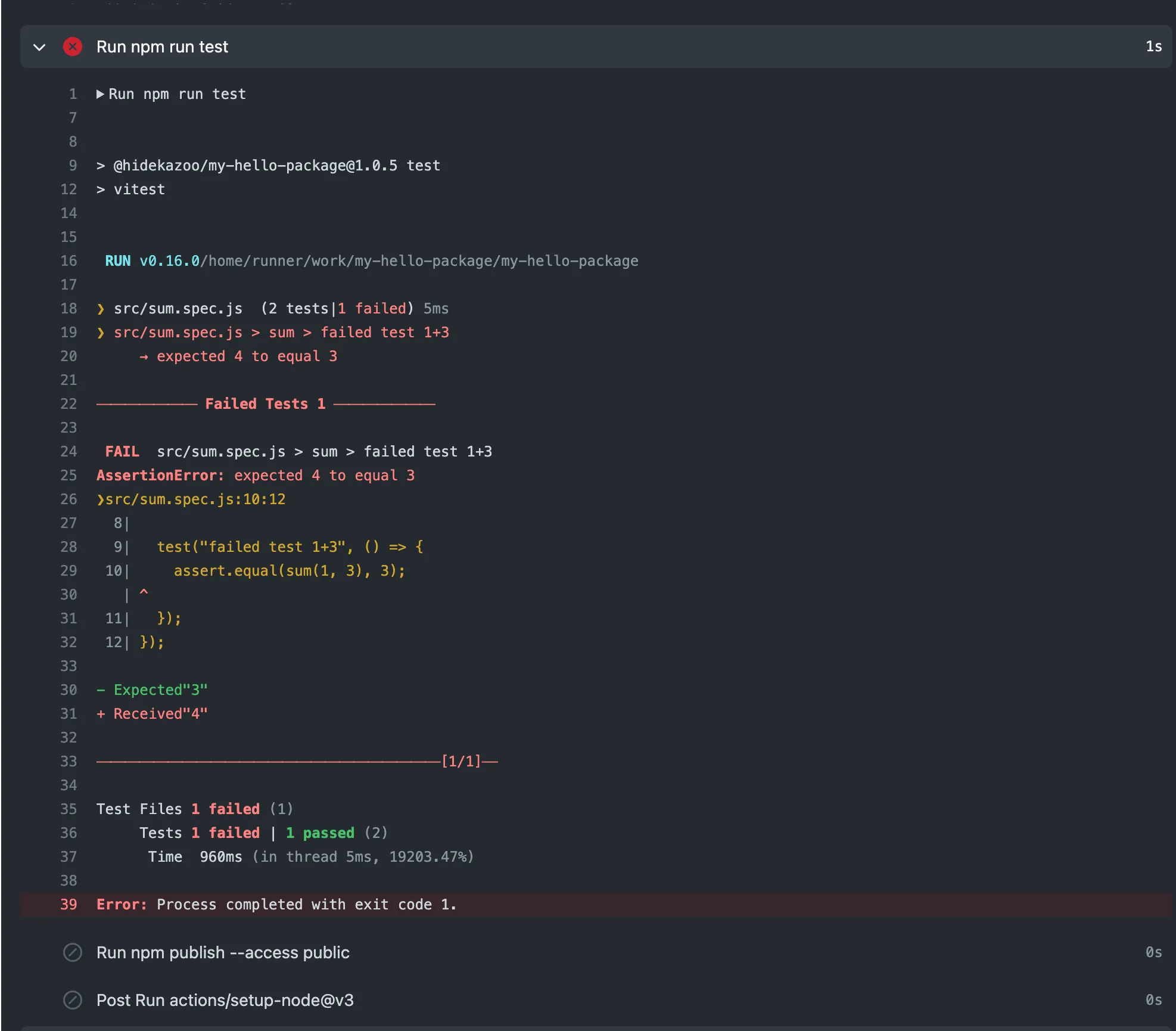
念の為、テストが失敗していたら publish されないかも確認しました。

途中で止まったので想定通りです。
使ってみる
適当なプロジェクトを作成し、npm install します。
// index.js
import { sum } from "@hidekazoo/my-hello-package";
console.log(sum(1, 2));
node index.js
3
動いています。細いブラッシュアップは必要と思いますが、やりたいことはできました。